
How to Build Brand Momentum During the Summer Slowdown
Use Summer to Strengthen Your Marketing Foundation Summer often brings a natural lull in business, but it doesn’t have to slow your brand. This season

Use Summer to Strengthen Your Marketing Foundation Summer often brings a natural lull in business, but it doesn’t have to slow your brand. This season

When the economy takes a downturn, the first instinct for many companies—especially in B2B, industrial, and manufacturing sectors—is to tighten budgets and reduce expenses. Often,

If you’ve already included social media marketing in your business plan—great! Just make sure you’re consistently posting, engaging, and evolving with the platforms. If not,

Do you ever visit a website and then immediately hit the back button or click off of it before you even really look at the

The start of a new year is always a time for change and growth. In the world of business, that means staying ahead of the

Tech, tech and more tech! Get creative in 2023 and brand like a champ with these tech-driven promotional and gift items for your customers, clients,

Social media has become an integral part of any brand’s marketing strategy, and crafting engaging content can be tricky. With millions of users actively engaging with

If you’re like many business owners, you may be wondering what GDPR is and how it will affect your website. Don’t worry, you’re not alone!

In order to succeed in the digital marketing space, manufacturers, distributors, and industrial companies need an effective integrated marketing strategy that combines a range of

Marketing is the backbone of any successful business, and it has been evolving rapidly over the years. In the past decade, the rise of digital

In today’s digital age, it’s more important than ever to be aware of online scams and protect yourself from them. Unfortunately, there are many criminals

It’s that time of year again when leaves crunch under your feet and the air turns brisk. Fall is a great time for business owners

Small business owners have to be creative and resourceful when it comes to marketing their businesses. Often, they don’t have the budget to compete with
Are you feeling a little stagnant lately? It might be time for a brand refresh! Updating your branding can help to reinvigorate your business and

Join us as our marketing expert shares the critical components to successfully create a marketing strategy and how you can incorporate the strategy into your

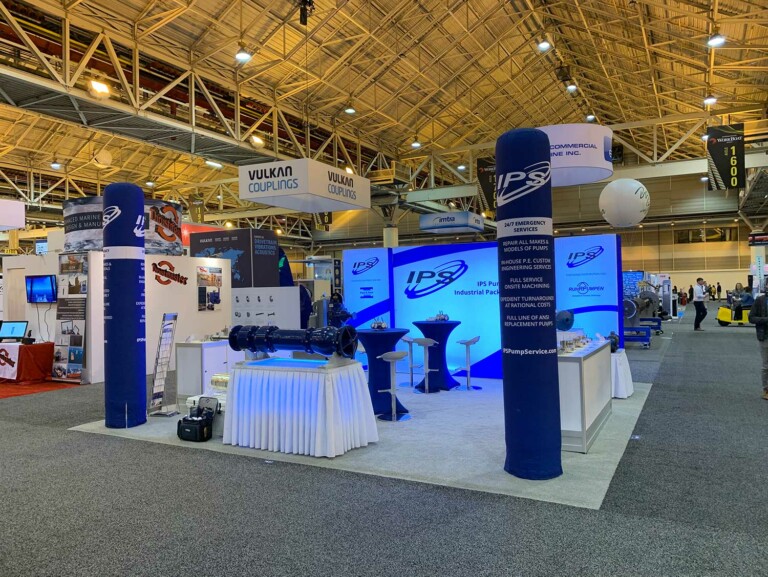
If you’re looking to increase your business exposure and get in front of more potential customers, trade shows are a great way to do it!

Consumers are more likely to do business with companies that prioritize social and environmental responsibility. In this article, we will discuss the importance of prioritizing

If you’re a business or trying to grow one, then your number one concern is getting attention. That’s it. To stand out from your competitors,
Discover how Empire Creative can elevate your brand, expand your market reach, and drive unprecedented business growth. Contact our Houston marketing team today for a comprehensive marketing consultation.